Class 11th unit-4 Java script
- Get link
- X
- Other Apps
Class 11h Unit-4 Web Scripting - Java Script
1. JavaScript is an interpreted computer programming language.
2. It was originally implemented as part of web browsers so that client-side scripts could interact with the user.
3. JavaScript was developed in 1995 by Brendan Eich.
4. JavaScript is a cross-platform, object-oriented scripting language.
5. JavaScript is a small, lightweight language.
6. It is not useful as a standalone language, but is designed for easy embedding in other
products and applications, such as web browsers.
7. Core JavaScript contains a core set of objects such as Array, Date, Math, and a core
set of language elements such as operators, control structures, and statements.
JavaScript Applications:-
2. Create Pages Dynamically
3. Interact with the User
4. JavaScript Objects are Similar to Dictionaries
Features of JavaScript
2. Functional Programming Language
3. Run-time Environment
4. Object based Features Supported by JavaScript
Writing Java Script
JavaScript code is typically embedded in the HTML, to be interpreted and run by the client's browser. Here are some tips to remember when writing JavaScript commands.
1. JavaScript code is case sensitive
2. White space between words and tabs are ignored
3. Line breaks are ignored except within a statement
4. JavaScript statements end with a semi- colon;
Script Tag
The <SCRIPT> tag alerts a browser that JavaScript code follows. It is typically embedded in the HTML.
<SCRIPT>
statements
</SCRIPT>
Examples:-
Variables in JavaScript can be defined using the var keyword:
var x;
//defines the variable x, although no value is assigned to it by default
var y = 2;
//defines the variable y and assigns the value of 2 to it.
Operators:-
JavaScript operators can be used to perform various operations such as:
1. Arithmetic Operators
2. Comparison Operators
3. Logical Operators
4. Relational Operators
5. Assignment Operators
6. Conditional Operators
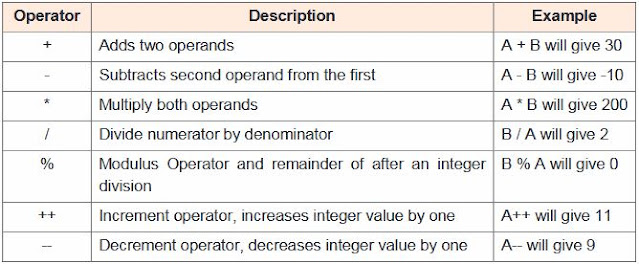
Arithmetic Operators:
Example
<html>
<body>
<p> Write a program in java script to display the sum of two number and remainder of these number.</p>
<br>
<script>
var a=11,b=15,s=0,r=0;
document.write("a=",+a);
document.write("<br>");
document.write("b=",+b);
document.write("<br>");
s=a+b;
r=b%a;
document.write("sum=",+s);
document.write("<br>");
document.write("remainder=",+r);
</script>
</body>
</html>
Comparison Operators:
There are following comparison operators supported by JavaScript language. Assume variable A holds 10 and variable B holds 20 then.
Example
<html>
<body>
<p> Write a program in java script to display the number is equal or not equal of these number.</p>
<br>
<script>
var a=10,b=20;
document.write("a=",+a);
document.write("<br>");
document.write("b=",+b);
document.write("<br>");
if(a==b){
document.write("a is equal to b");
}
else
{
</script>
</body>
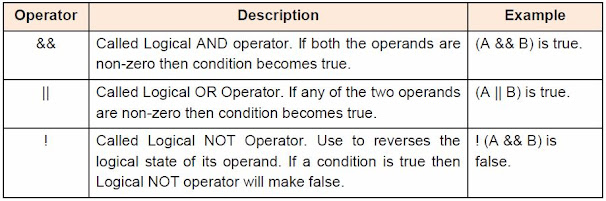
</html>Logical Operators:
There are following logical operators supported by JavaScript language. Assume variable A holds 10 and variable B holds 20 then:
Example:
<html>
<body>
<p> Write a program in java script to display the largest number among of any three number.</p>
<br>
<script>
var a=10,b=30 c=25;
document.write("a=",+a);
document.write("<br>");
document.write("b=",+b);
document.write("<br>");
document.write("c=",+c);
document.write("<br>");
if(a>b && a>c)
{
document.write("a is largest");
}
else
if(b>c)
{
document.write("b is largest");
}
else
{
document.write("c is largest");
}
</script>
</body>
</html>
Bitwise Operators:
There are following bitwise operators supported by JavaScript language. Assume variable A holds 2 and variable B holds 3 then:
Example:- write a program to display the bitwise leftshift variable a=9 leftshift of variable b=3.
solution: a<<b=? 9 << 3; // 72
// 9 * (2 ** 3) = 9 * (8) = 72 Assignment Operators:
There are following assignment operators supported by JavaScript language:
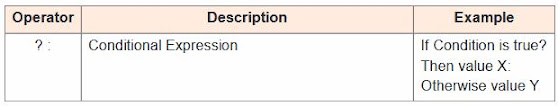
The Conditional Operator (? :)
There is an operator called conditional operator. This first evaluates an expression
for a true or false value and then execute one of the two given statements depending upon the result of the evaluation.
Example:
var x=10, y=20;
var z= x>y ? x:y
solution:
z=20
Numbers
Numbers in JavaScript are double-precision 64-bit format. The standard numeric
operators are supported, including addition, subtraction, modulus (or remainder) arithmetic and so forth.
Syntax:
var num=new Number(value);
We can convert a string to an integer using the built-in parseInt() function.
Question: parseInt("123", 10) //10 represent digital number.
Answer: 123
Question : parseInt("010", 10)
Answer: 10
Note: If you don't provide the base, you can get surprising results in older browsers:
Question : parseInt("010")
Answer: 8
It happens because the parseInt() function decided to treat the string as octal due to the leading 0.
Note: If you want to convert a binary number to an integer, just change the base:
Question : parseInt("11", 2)
Answer: 3
Question : parseInt("hello", 10)
Answer: NaN
Strings
Strings in JavaScript are sequences of characters. More precisely, they're sequences of Unicode characters, with each character represented by a 16-bit number
Question: To find the length of a string, access its length property:
"hello".length
Ans: 5 //length of given string “hello”
Question: Replace below string “ hello” to string “goodbye”.
Ans: "hello, world".replace("hello", "goodbye") //by using replace() method
goodbye, world
Question: Convert lower case to upper case letter.
Ans: "hello".toUpperCase() //by using toUpperCase() method
HELLO
Arrays
Arrays in JavaScript are actually a special type of object. They work similar to regular objects but they have one magic property called 'length'. The length of the array (size of the array) is always one more than the highest index in the array. The traditional way of creating arrays is as follows:
Example: var a = new Array();
a[0] = "dog";
a[1] = "cat";
a[2] = "hen";
a.length
Ans: 3
Method Name Description of array:
1. substring() Extracts the characters from a string, between two specified indices
2.concat() Joins two or more strings, and returns a copy to the joined strings
3. join() Joins all elements of an array into a string
4. pop() Removes and returns the last item.
5. push() Push adds one or more items to the end.
6. reverse() Reverses the order of an element in an array
7. shift() Removes the first element of an array and returns that element
8. slice() Returns a sub-array.
9. sort() Takes an optional comparison function.
10. splice() Modify an array by deleting a section and replacing it with more items.
11. unshift() Prep ends items to the start of the array.
Variables:
JavaScript variables are “containers” for storing information. To declare variables, use the keyword “var” and the variable name:
Syntax: var username.
Program: Program to show date and time. This is a comment line.
Solution:
<html>
<body>
<script>
var d=new Date();
document.write(d);
</script>
</body>
</html>
Functions
A JavaScript function is a block of code designed to perform a particular task.
Syntax:
function add(x, y) {
var total = x + y;
return total;
}
Example:
add(2, 3, 4)
5 // added the first two; 4 was ignore
Functions - Predefined
A function is a block of code that will be executed when someone calls it. With functions,
you can give a name to a whole block of code, allowing you to reference it from anywhere
in your program. There are three some functions.
1. alert("message")
2. confirm("message")
3. prompt("message”)
Example:
1. Alertbox
//Program to show the alertbox.
<html>
<head>
<script>
function myFunction()
{
alert("HELLO!");
}
</script>
</head>
<body>
<input type="button"onclick="myFunction()"value="show me the alert box"/>
</body>
</html>
2. confirm box
//Program to show the confirm box.
<html>
<head>
<p>Click the button to display a confirm box.</p>
<button onclick="myFunction()">try it</button>
<p id="demo"></p>
<script>
function myFunction()
{var x;
var r=confirm("press a button");
if(r==true)
{
x="you pressed OK";
}
else
{
x="you pressed cancel";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
3. prompt box
//Program to show the prompt box.
<html>
<body>
<p><strong>Click the button to demonstrate the prompt box.</strong></p>
<button onclick="myFunction()">try it</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x;
var person;
person=prompt("please enter your name"," ");
if(person!=null)
{
x=("hello" +person+ "!how are u today?");
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
Functions – User Defined
With user-defined functions, you can name a block of code and call it when you need it.
You define a function in the HEAD section of a web page.
Syntax:
function functionName(argument)
{
statements
}
//Program to call a function.
<html>
<head>
<script>
function myFunction()
{
confirm("Welcome!!!");
}
</script>
</head>
<body>
<button onclick="myFunction()"> try it </button>
</body> </html>
Program:- Function with arguments that returns a value.
Solution;
<html>
<body>
<p>Function with arguments that returns the result</p>
<p id="demo"></p>
<script>
function myFunction(x,y)
{
return x+y;
}
document.get ElementById("demo").innerHTML=myFunction(5,8);
</script>
</body>
</html>
Output:- Function with arguments that returns the result
13
String Object
The String object provides methods and properties for string manipulation and formatting.
Syntax: stringName.method()
//Program to find the length of the array
<html>
<body>
<p>Length of the given string =
<script>
var txt="Hello world";
document.write(txt.length);
</script>
</p>
</body>
</html>
OutPut;- The length of the string is 11
Math Object
The Math object provides methods for many mathematical calculations like abs(), log(),pow(), random(), round(), sqrt() etc.
Syntax: Math.method(#)
1. round() method
The round() method returns a number to the nearest integer.
Syntax:
Math.round()
2. random()
The random() method returns a random number from 0(inclusive) up to but not including 1(exclusive).
Syntax:
Math.random()
3. max()
The max() method returns the number with the highest value.
Syntax:
Math.max(n1,n2,n3……..nx)
4. min()
The min() method returns the number with the lowest value.
Syntax:
Math.min(n1,n2,n3……….nx)
Array object:
The array object is used to store multiple values in a single variable.
//Program to create an array.
<html>
<body>
<script>
var i;
var fruits=new Array();
fruits[0]="apple";
fruits[1]="banana";
fruits[2]="orange";
for(i=0;i<fruits.length;i++)
{
document.write(fruits[i]+"<br>");
}
</script>
</body>
</html>
Output:- apple banana, orange
//Program to join two arrays using concat().
<html>
<body>
<p id="demo">Click the button to join three arrays</p>
<button onclick="myFunction()">Click me</button>
<script>
function myFunction()
{
var fruits=["Apple","Orange"];
var vegetables=["Cucumber","Carrot","Raddish"];
var grains=["Wheat","Maize"];
var mix=fruits.concat(vegetables,grains);
var x=document.getElementById("demo");
x.innerHTML=mix;
}
</script>
</body>
</html>
//Program to reverse the order of the elements in the array.
<html>
<body>
<p id="demo">Click the button to reverse the order of the element in the array.</p>
<button onclick="myFunction()">Click me</button>
<script>
var alphabet=["z","k","j","h","e"];
function myFunction()
{
alphabet.reverse();
var x=document.getElementById("demo");
x.innerHTML=alphabet;
}
</script>
</body>
</html>
//Program to sort the array.
<html>
<body>
<p id="demo">Click the button to sort the array</p>
<button onclick="myFunction()">Click me</button>
<script>
function myFunction()
{
var fruits=["Banana","Orange","Apple","Mango"];
fruits.sort();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>
Events:-
Events are things that happen, usually user actions that are associated with an object. The "event handler" is a command that is used to specify actions in response to an event. Below are some of the most commonly used events:
· onLoad - occurs when a page loads in a browser
· onUnload - occurs just before the user exits a page
· onMouseOver - occurs when you point to an object
· onMouseOut - occurs when you point away from an object
· onSubmit - occurs when you submit a form
· onClick - occurs when an object is clicked
Popular posts from this blog
Class 10th unit-3 RELATIONAL DATABASE MANAGEMENT SYSTEMS (BASIC)
Class 9th Unit-3 Digital Documentation
Class 11th UNIT-3 MULTIMEDIA DESIGN – GIMP
- Get link
- X
- Other Apps










Comments